如何调试微信中的网页
导言
众所周知,微信作为一款优秀的国产app,以其离谱的大小著称,且不谈其内置的输入法有多么的离谱,仅仅是微信内置的浏览器就已经技惊四座,作为一个使用CEF(Chromium Embedded Framework (CEF) 是一个基于Google Chromium的开源项目)的软件,它为了减少客户对微信体积过大的怨恨,善良地将浏览器内置的调试工具删除了,导致我们无法对微信内的网页做任何操作,那么有什么办法可以解决呢?
User-Agent + Cookie(拉跨)
微信的User-Agent检查
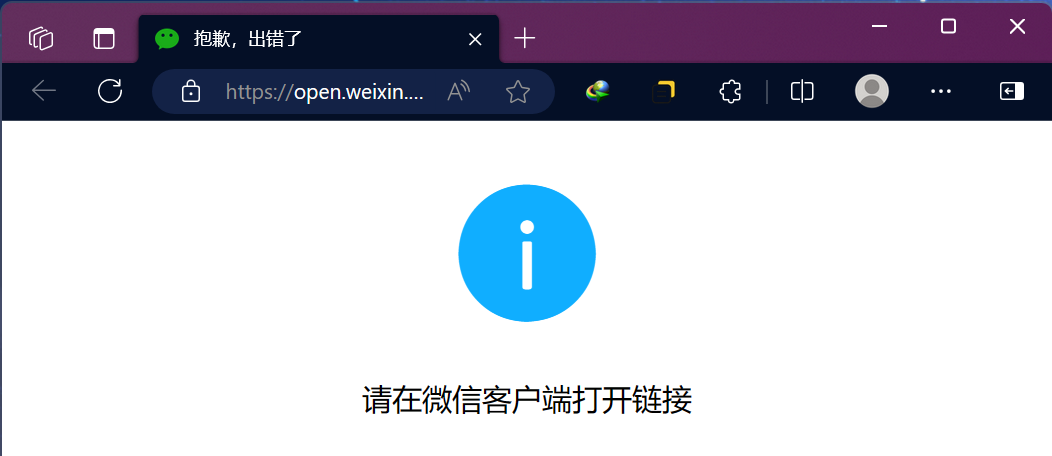
当你尝试用浏览器打开一部分微信内网页时,微信就会善良地提醒你
这时我们查看网页源代码,就会发现这样一段检查
1 |
|
不难发现isWeixin的检查是看UA里有没有micromessenger,它还善良地开了大小写兼容,我哭死
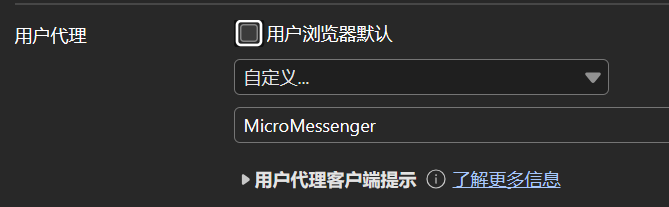
于是我在UA里写上MicroMessenger,再刷新
于是便发现我们确实可以进入网页了,但是为什么一片雪白?
Cookie需求
很显然我们没有Cookie来表明自己的身份,人家服务器都不知道我们是谁,怎么给我们推送数据
(当然一些公共网页不需要身份,是可以自己打开的(也许),但大部分都要Cookie)
而WeiXin的Cookie有点难获取,需要用fiddle抓包,还不好找,所以不建议这么玩
直接打入敌人内部(万能)
很显然微信的开发者肯定需要一个调试的路径,所以我们只要伪装成开发者去调试就行
直接上过程
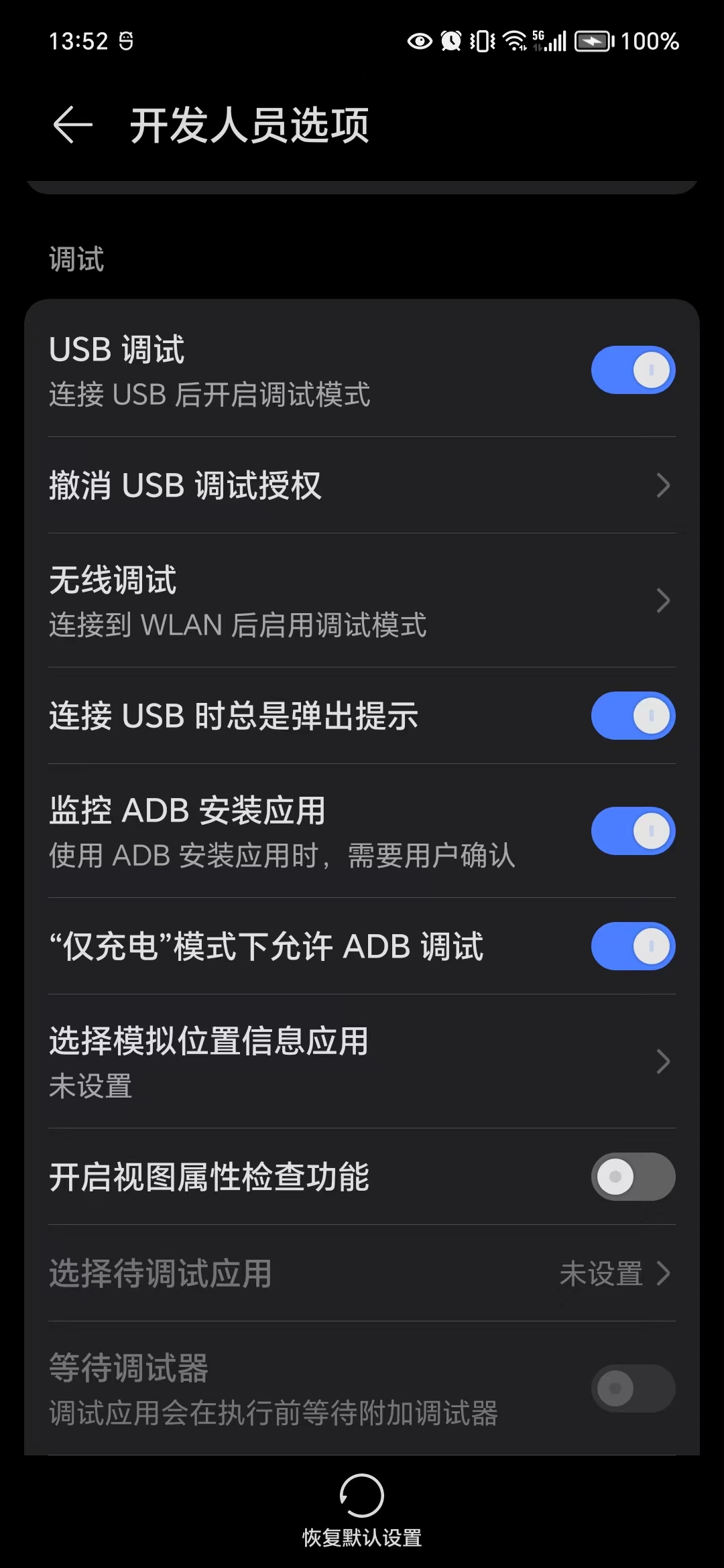
打开手机的USB调试
在开发人员选项里有USB调试的相关选项,打开即可,当然要先开启开发人员模式
连接手机和电脑
直接用数据线连起来就行,开启传输文件最佳
似乎打开了“仅充电”模式下允许ADB调试的话就可以开仅充电
开启微信的调试模式
在手机微信内点击链接
1 | http://debugxweb.qq.com/?inspector=true |
如果正常的话就可以看到执行成功的提示
浏览器启动调试
在浏览器内输入相应地址
Chrome输入 chrome://inspect/#devices
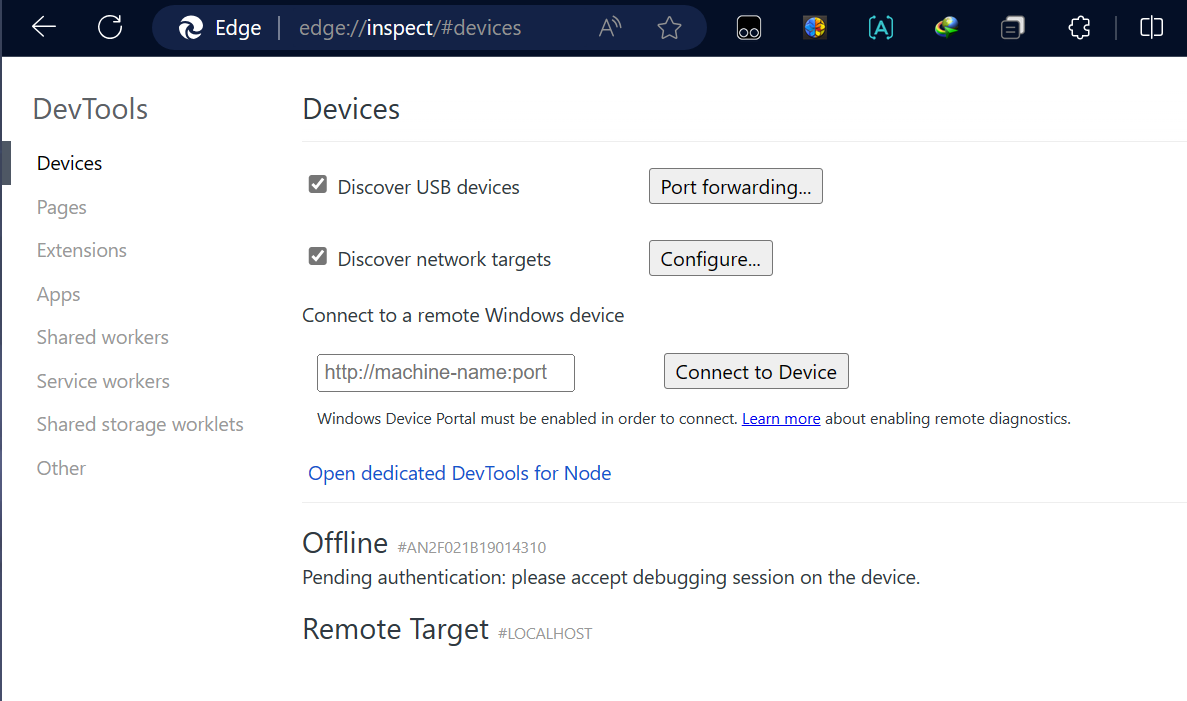
Edge输入 edge://inspect/#decives
浏览器端就可以看到页面
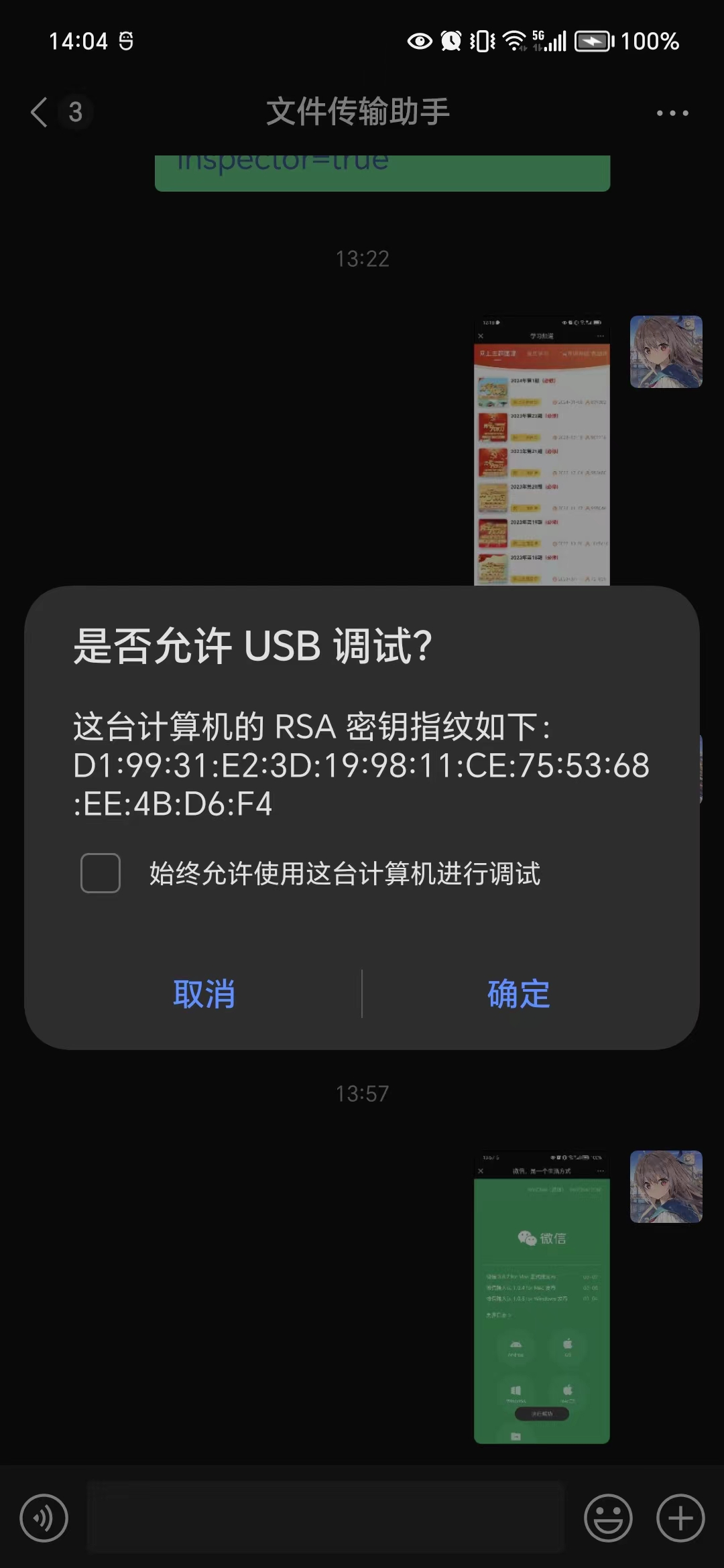
手机端则会接到通知,点击确定即可
开始调试
这时在手机端打开一个只能在微信打开的网页,比如一些公众号的功能网页(以青年大学习为例)
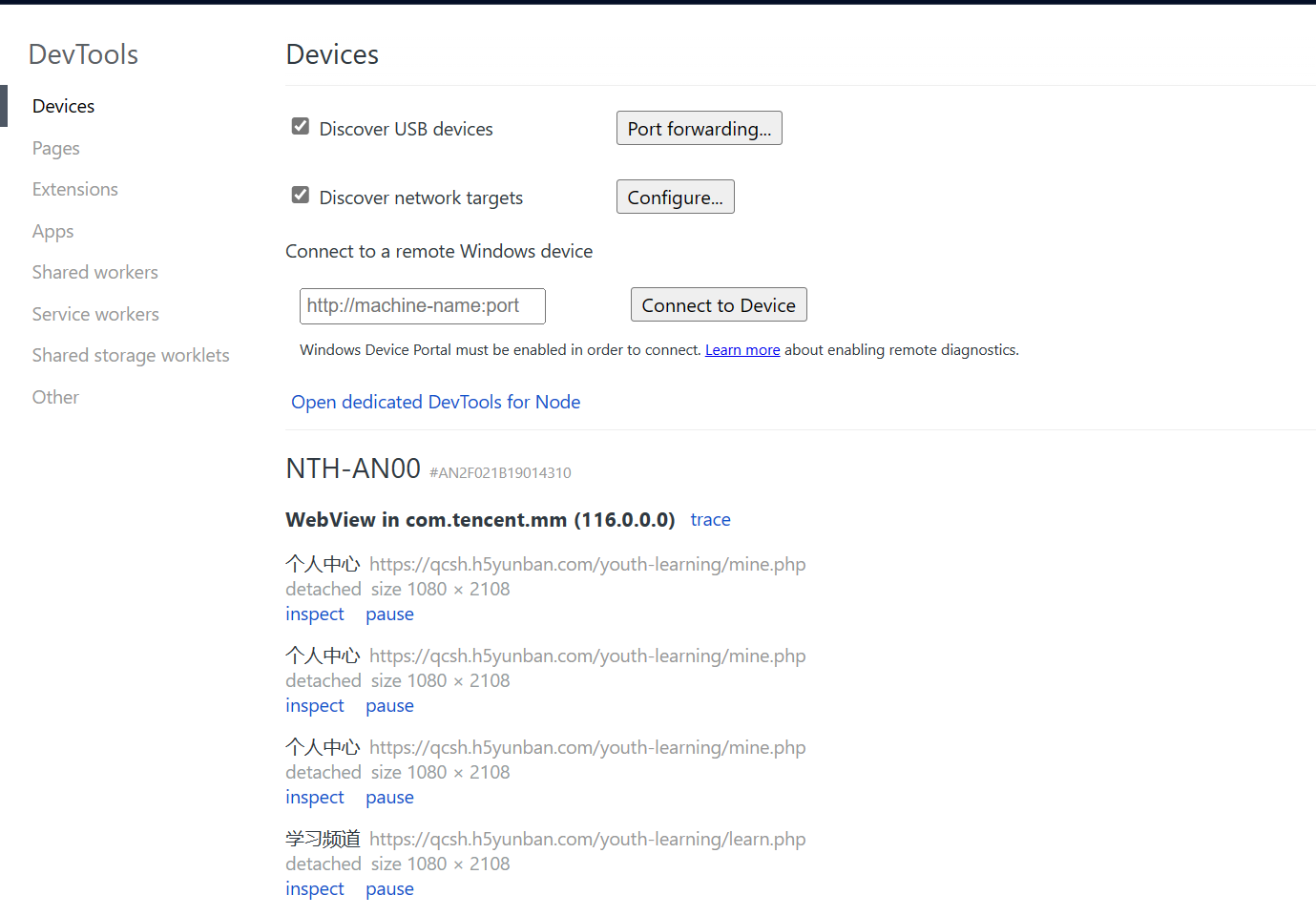
如果理想的话网页端就可以检测到WebView
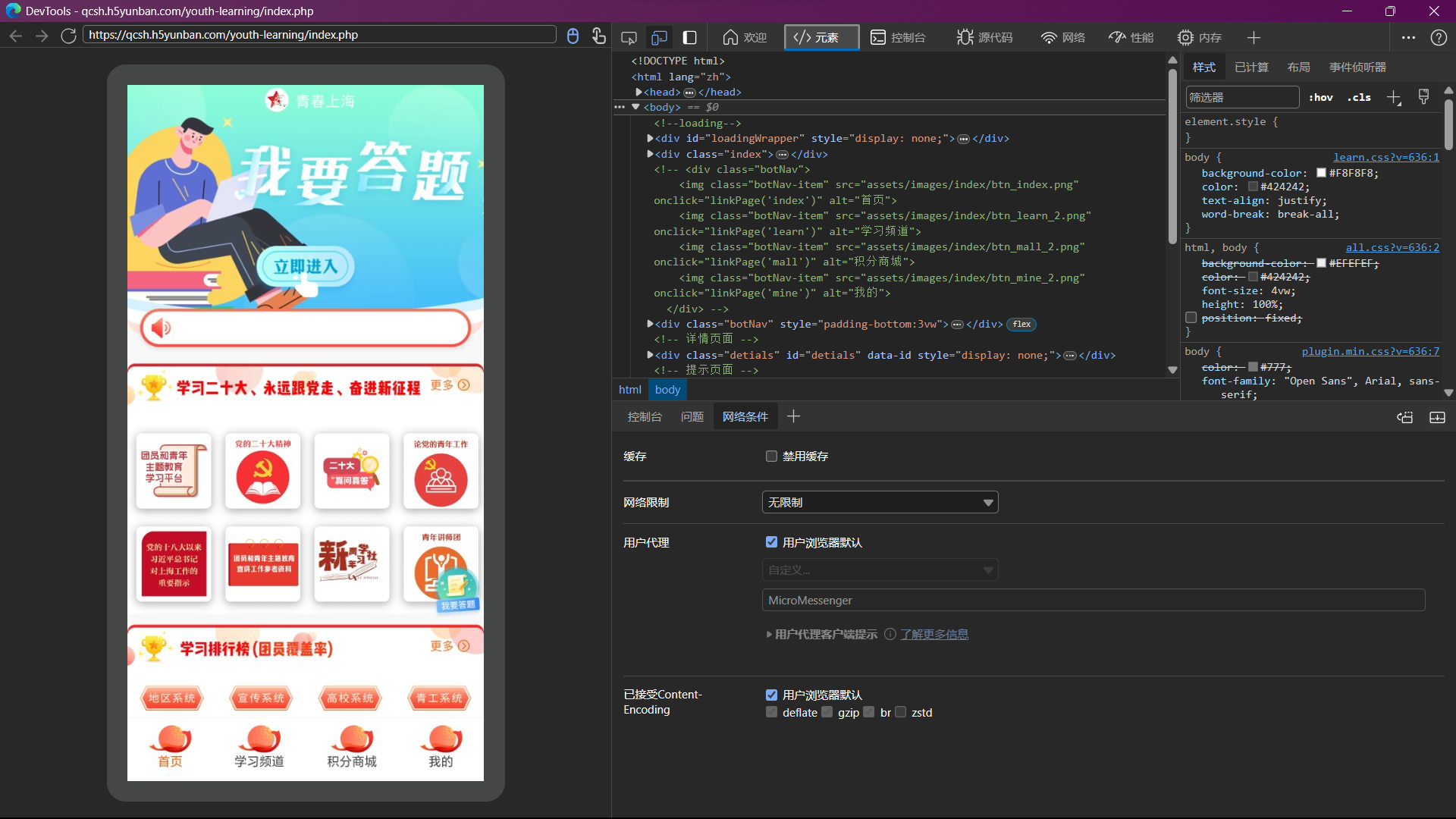
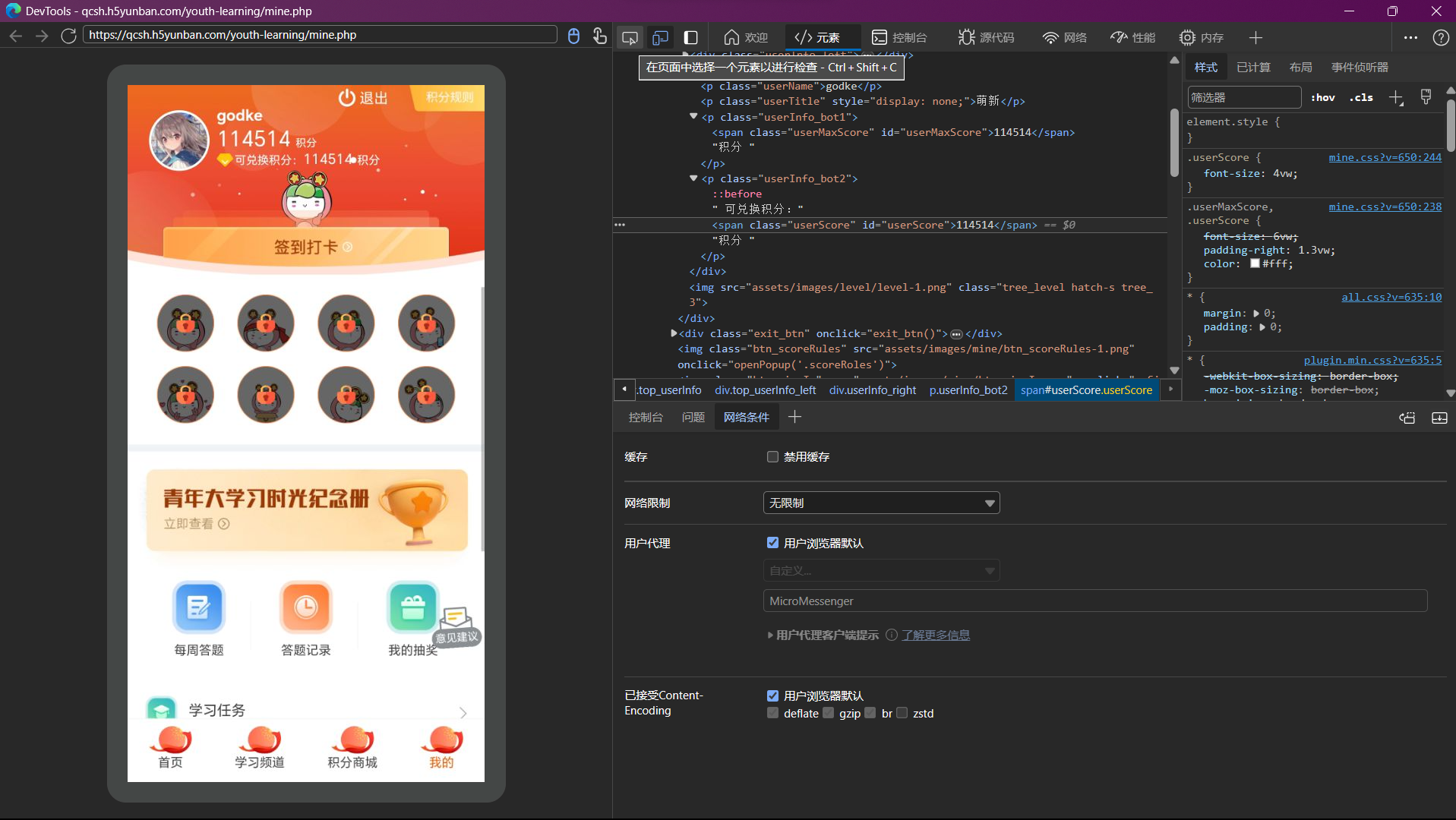
点击inspect就可以进入调试页面,本质上调用了edge的调试工具
这个页面就和直接打开网页没有区别,可以直接在网页上浏览(手机上也会同步浏览)
也可以直接通过检查和修改元素改变手机上显示的元素
一些问题情况的解决
一般来说只要重复两个动作就能解决大部分问题
一是[[99others/微信内部网页调试/如何调试微信中的网页#开启微信的调试模式|开启微信的调试模式]]
二是[[99others/微信内部网页调试/如何调试微信中的网页#打开手机的USB调试|打开手机的USB调试]]
找不到设备?
如果发现浏览器一直检查不到设备,可以选择下载
minimal_adb_fastboot_1.4.3_portable.zip - 蓝奏云 (lanzoub.com)
下载到的内容是
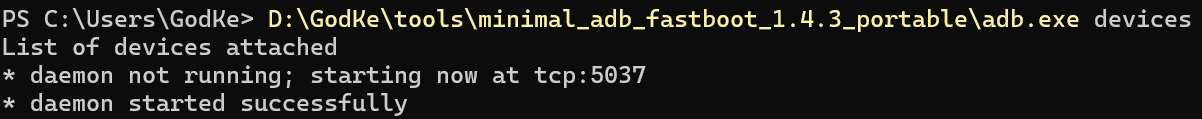
你可以选择把它放到已经在系统PATH的文件夹里,这样就可以直接调用adb,也可以选择直接指定adb.exe来调用命令 adb devices
正常的话就会看到该命令开启了一个adb通道
这时候一般就能在浏览器看到设备了
结果展示

通过选中元素进行调试的方法就能很方便地修改所有元素,比如这里修改了积分
手机端此时也会同步显示,且由于本质上资源已经被修改了,即使你关掉调试和连接,只要这个页面没有重载,就不会被改回去

